מה היא בעצם חווית משתמש באתר? האם ישנן הגדרות ספציפיות המגדירות בפנינו מה היא חוויית המשתמש המומלצת? בחיים, כמו בחיים, החוקיות משתנה בהתאם לסיטואציה, כך חוויית המשתמש באתר שלכם צריכה להיות מותאמת למה שאתם מציעים לגולש ולצרכנים.
🚀 קחו את העסק שלכם לשלב הבא עם חווית משתמש
השאירו פרטים וקבלו ייעוץ חינם עבור שירותי חווית משתמש!
- חווית משתמש גבווה באתר- משרה תחושת אמינות גם אצל הגולשים וגם אצל מנועי החיפוש
- שיפור חווית המשתש באתר- משפרת אחוזי המרה באתר שלכם
- HIGH UX – מעלה את זה זמן השהיה באתרים דבר אשר משפר משמעותית את הקידום האורגני
כאשר ממקדים את העשייה בחוויית המשתמש באתר, ישנו ערך מוסף פשוט אדיר.
הערך המוסף, הוא בכך שהגולש מקבל אתר אינטרנט שמעודד אותו להמשיך לסייר בתוכו, לבצע רכישות, להשאיר פרטים ועוד. במקרים בהם חוויית המשתמש באתר אינה ידידותית או נגישה, למעשה נוצר מצב בו הגולש נוטש את האתר במהירות.
האם ישנן הגדרות ספציפיות המגדירות בפנינו מה היא חוויית המשתמש המומלצת? כל המידע באמרים מפורטים בנושא חווית משתמש UX/UI
UX UI או בעברית חווית משתמש הינה מונך מאוד כללי אשר ניתן לקשר אותו לכל אחד מהתחומים הבאים :
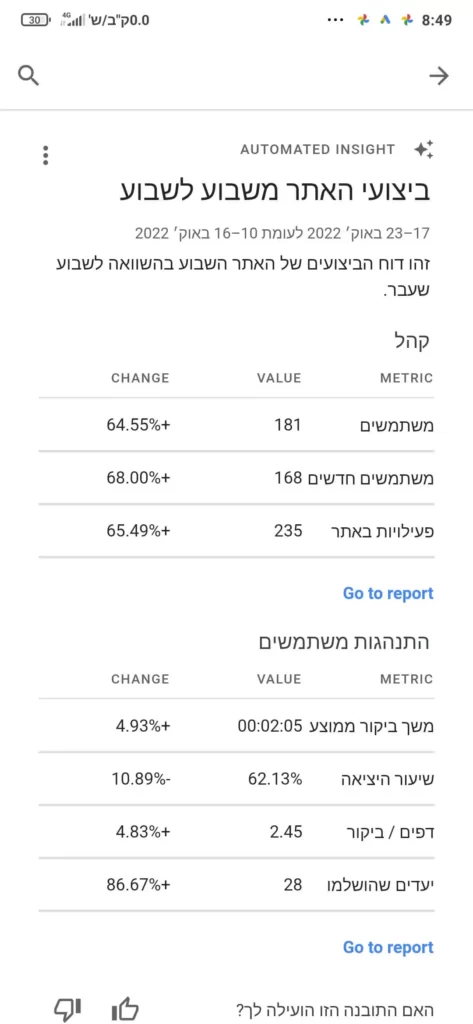
מדדי חווית משתמש

- משך ביקור ממוצע – למדד הזה יש השפע אדירה על קידום אורגני במנועי החיפוש. כאשר משך ביקור בעמוד גדול האינדיקציה שמנועי החיפוש מקבלים היא שהדף רלוונטי ואיכותי.
- שיעור היציאה מעמוד- גם כאן ההשפע היא גדולה מאוד מבחינת SEO. כאשר מהירות הדף איטית אנשים נותשים אותו לפני שהוא מוצג להם (בעיקר במובייל ללא WIFI), בנוסף כאשר הגולשים מגיעים לאתר כי הם חיפשו ביטוי ספציפי והעמוד לא תואם את כוונת החיפוש שלהם הם ינתשו בחזרה לדף תוצאות החיפוש.
- כמות דפים לביקור- כאשר ממוצע הדפים שגולש רואה כשהוא מגיע לאתר גבוהה בדרך כלל האידיקציה היא שהתוכן באתר עמוק, ענייני ומניע לפעולה.
כאן ניתן לראות אופטיציזציה של חווית משתמש שביצעתי באתר לקוח. תוך שבוע בלבד ניתן לראות בבירור שיפור במשך ביקור מומצע, שיעור יציאה, מס דפים וכמובן שכל זה מוביל לגידול מסיבי ביעדים שהושלמו. זאת אומרת יותר לידים!!
אתם חייבים להכיר את המונחים גם בשפה האנגלית: מנועי החיפוש, digital products ux, ui design, digital agency, digital strategy מילות המפתח, אופטימיזציה למנועי חיפוש,..
user interface product, design user experience design כמו כן ux designers product, development design process, user experience
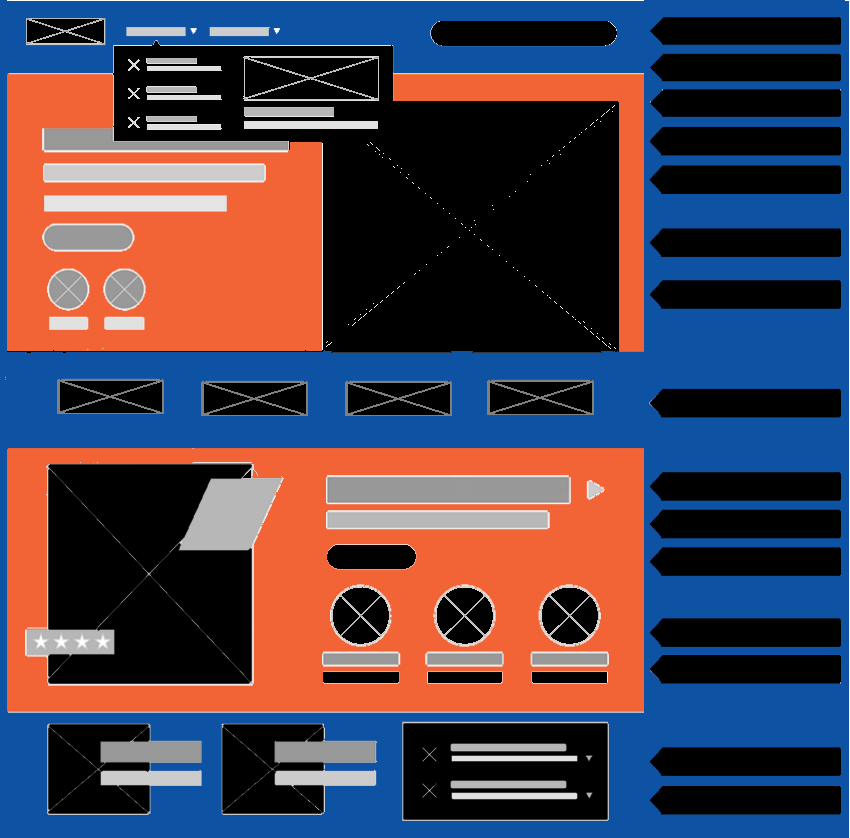
דוגמאות לחווית משתמש טובה בעמוד הבית
עמוד הבית הוא הליבה של אתר אינטרנט, לרוב הוא גם משמש כדף נחיתה. לעמוד הבית יש הכי הרבה ביקורים ממקורות תנועה מרובים לרבות רשתות חבריות, ערוצי שיווק, אינדקסים וכמובן דפי תוצאות החיפוש של גוגל.
הנה דוגמה לשילוד (WIREFRAME) דף בית של אתר תדמית שמציע שירות או מוצר.

אופטימיזציית שיעור המרות (CRO) היא המפתח לקידום בגוגל ולא פחות מאשר לחווית המשתמשים. הגנוה על עצמכם מפני נתישת גולשים בחזרה לגוגל, באמצעות שליחת משתמשים לדפי המוצר שהם צריכים במהירות ובקלות, פתרון לבעיות זו היא הפניית לקוחות לאבני היסוד שלכם (תוכן/ הצעה)/במהירות עם קישורים מותאמים אישית אשר יסייעו לכם בדירוג, רלוונטיות והמרות.
משלבים סרטון בדף הבית?
במידה ומשלבים סרטון בדף הבית, הסרטון צריך להופיע גבוה, תמלול הסרטון צריך להיות חלק עיקרי (מושך!) בעמוד, והפיכת הסרטון לזמין עם קישור חזרה לדף הנחיתה של הסרטון שלך היא חכמה מאוד. כמו כן, כולל סכימת הווידאו המלאה, יחד עם מטא תאורים של כותרת ה-SEO הבסיסת שלה ושל תגי הדפים.
דוקטור גוגל בדרך כלל יזהה את המצבים הללו בהם הגולשים נוטשים אותנו מהר, וידרג אותנו נמוך בתוצאות החיפוש השונות במנוע החיפוש.

על קצה המזלג ומבלי להיכנס לעובי הקורה של נושאי קידום אתרים ו-SEO, אפשר בהחלט לציין כי חוויית משתמש "לא טובה" תוביל את גוגל להבין שאנחנו פשוט לא אתר איכותי . היות ומנוע החיפוש שלו דוגל באיכות, אנחנו נדורג נמוך בתוצאות החיפוש (כשאנשים מחפשים שירות או מוצר כמו שלנו).
אז מה כוללת חווית משתמש באתר מקצועי?
חוויית משתמש באתר היא מינוח כללי, המתייחס לפרמטרים שונים ומגוונים, ביניהם למשל זמני הטעינה של דפי האינטרנט באתר שלנו, עיצוב האתר, הנגישות של חלקי חשובים באתר ( UI- חווית ממשק משתמש) כמו חלקי מכירות וסל קניות למשל, התכנים באתר ועוד.
אם ניקח לרגע דוגמה קיצונית, הרי שאתרים הסובלים מבלגן שלם של תכנים, סרטוני וידאו ופרסומות, בהכרח יובילו לחוויית משתמש נחותה. לרוב, גולשים יבצעו נטישה מאתרים כאלו די במהירות.
עיצוב וקידום אתרים עם דגש על UX או UI
חברות דיגיטלי רבות העוסקות בנושאי אופטימיזציה לאתרי אינטרנט, עיצוב ושיווק, שמות את הדגש על נושאים רבים שלפעמים אפילו אינם קשורים באופן ישיר לנושאי UX או UI. אחת הדוגמאות לכך, היא הדוגמה של תגי מטא. אמנם תגי מטא אינם מתקשרים באופן אסוציאטיבי טבעי לחוויית משתמש, אך הם חלק מהתהליך של יצירת נגישות וידידותיות לגולש.
חווית משתמש באתר ללא תגי מטא מסודרים אינפורמטיביים, קצרים וממוקדים, הדרך הבתוחה לפספס את הגולש בקלי-קלות😮. תגי מטא שאינם מסודרים על פי החוקיות של גוגל, גם יובילו לדירוג נמוך של האתר שלנו. במקרים מסוימים, אתר האינטרנט אפילו לא יופיע בתוצאות החיפוש!
לומדים על בשר המתחרים – יצירת חווית משתמש באתר
בימינו, קיימת תחרותיות כמעט בכל תחום. בשל כך, אפשר ללמוד רבות על מלאכתם של המתחרים שלנו בכל תחום. אין צורך להקים פרויקט שלם של בניית אתר אינטרנט, רק בכדי לגלות לאחר חצי שנה שאותו אתר אינו מניב שום תוצאות.
אפשר ללמוד המון על המתחרים שלנו, על אפיוני האתרים שלהם ועל האופן בו הם שמים דגש על חוויות המשתמש שלהם. אם המתחרים שלנו מדורגים גבוה בתוצאות החיפוש, מה טוב! – קיבלנו מדריך חינמי שיסייע לנו להבין מה מוביל לדירוג גבוה בגוגל.
במילים אחרות, חברת בניית אתרים ועיצוב מקצועית ומומלצת, היא חברה שתדע כיצד להשתמש בכוח של המתחרים שלכם – בכדי למנף אתכם!
מסכנות אחרונות על חווית משתמש
בכל מקרה בו אתם מעוניינים לשפר את חוויית המשתמש באתר שלכם, זכרו תמיד כי יש אל מי לפנות. חברות עיצוב אתרים מקצועיות, מתמקדות רבות בכל מה שקשור לחוויית משתמש נכונה, כזו המובילה את הגולש למקומות הנכונים באתר.
ישנן דרכים לנתב את הגולש בכדי שיבצע רכישות באתר, ישאיר פרטים וכדומה. מומלץ להתייעץ עם בונה אתרים מקצועי שהוא גם מומחה UI, וגם מעצב UX. בעצם ליצור אתר עם חווית משתמש טובה יותר עבור לקוחות הקצה.
- תכלו לבצע עיצוב אתרים באמצעות תבניות מעוצבות ובלוקים מוכנים· ב GPR תכלו להנות מספריית עיצוב בענן המכילה עשרות תבניות עיצוב וסוגי בלוקים מוכנים לכל מטרה.
- עיצוב משפך מכירות משגשג, דף נחיתה שואג וממיר … עיצוב אתר וורדפרס מבוסס על סמנטיק SEO באמצעות סמכות נושאים ואדריכלות אתר מתקדמת.
ב GPR יש לנו את היכולת לפתח ממשקי משתמש בסטנדרט גבוהה. יכולת עיצוב אפליקציות. אפיון ממשקי משתמש חדשים. מתיחת פנים לממשקי משתמש קיימים מוק-אפ לממשקים קיימים ועוד.
תגיות: חווית משתמש דוגמאות, מאפיין חווית משתמש מתחיל, חווית משתמש שכר, חוקר חווית משתמש, חווית משתמש ux, מחקר חווית משתמש, עיצוב חווית משתמש, מאמרים על חווית משתמש

